2021
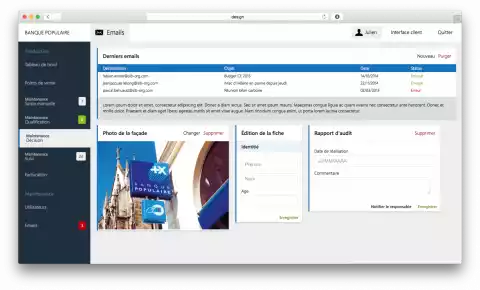
Société Générale, Banque Populaire
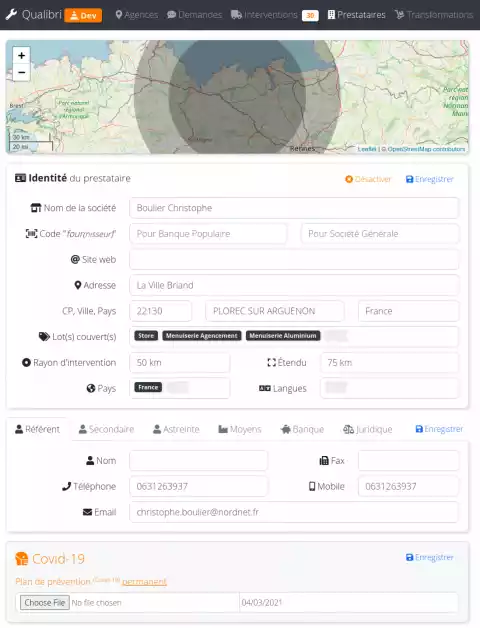
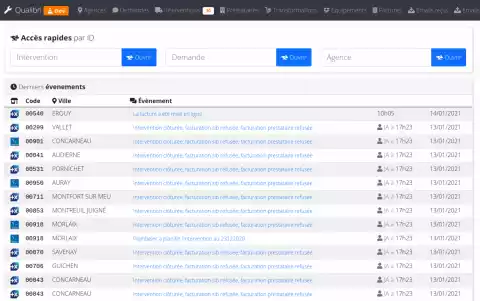
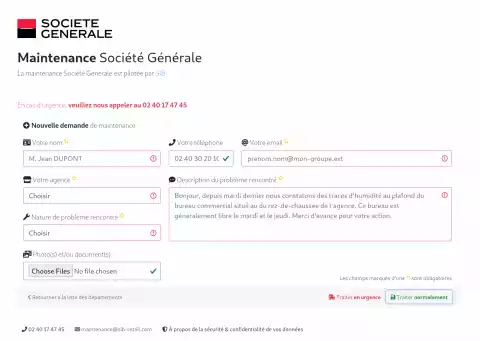
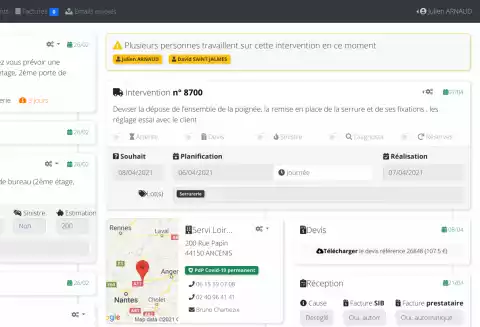
Développement d'un logiciel de maintenance multi-client
PHP CSS Javascript JQuery SQLite HTML5 XHR/Ajax REST API SPF/DKIMGestion de projet Conception d'interface utilisateur Sécurisation Développement Développement Fullstack
Il s'agit de re-développement/refactoring d'une application de maintenance mono-client diplicable avec API commune, convertie en application multi-client sans API.
Bootstrap 5, PHP8, Polyfony 3.1.
2021
Qualispace
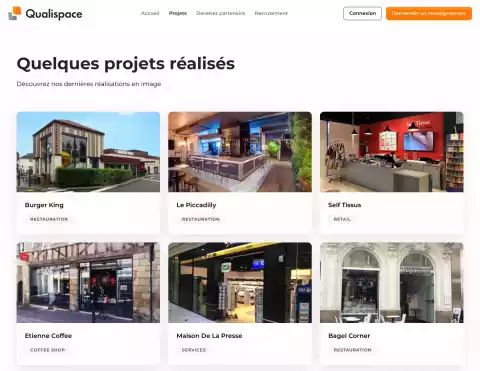
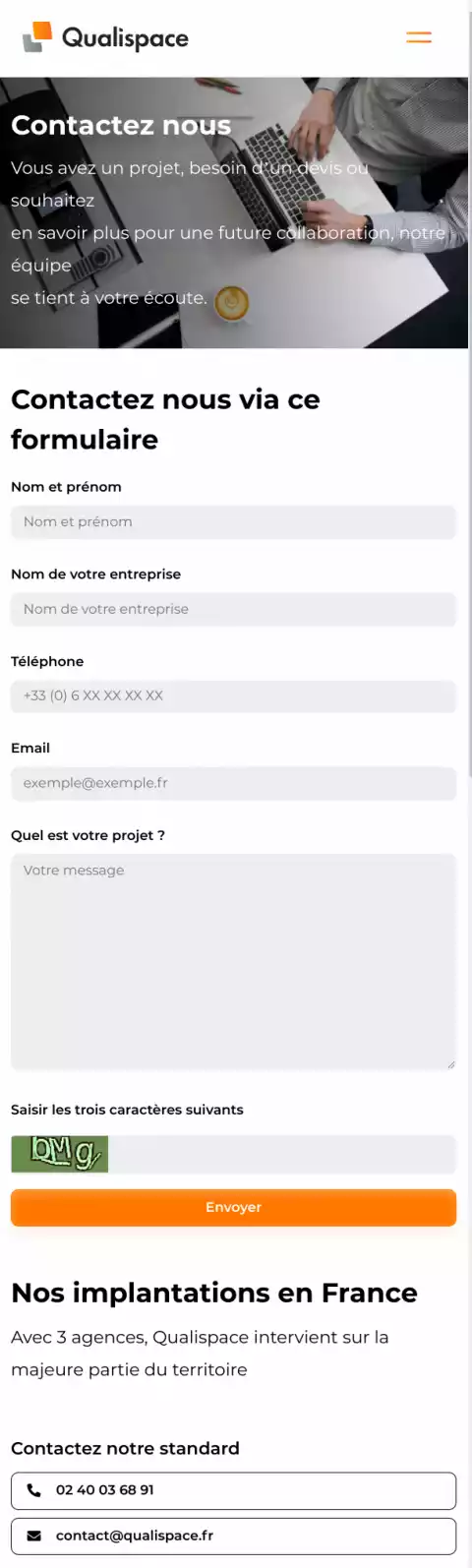
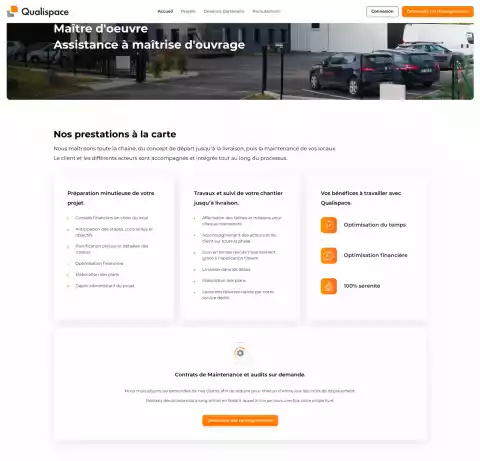
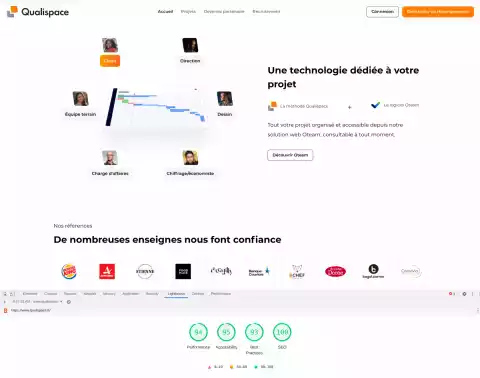
Développpement et intégration d'un site vitrine
PHP Linux CSS Javascript JQuery SQLite HTML5 SEO/Réferencement organicDéveloppement Fullstack
Intégration de maquette Zeplin sur framework PHP et Bootstrap 5. Optimisation référencement et performance. Développement d'un backend pour gestion des projets, etc.
2020
Undisclosed
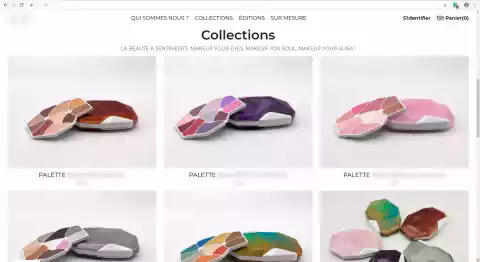
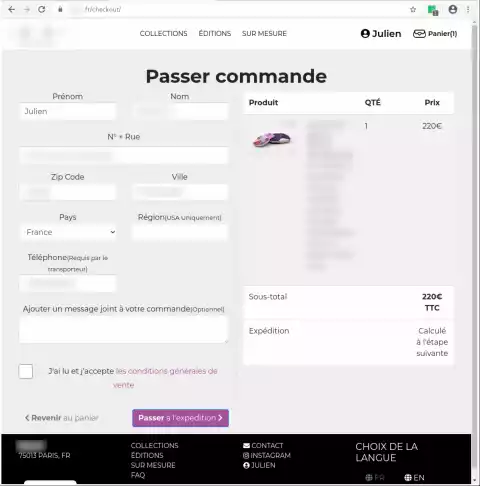
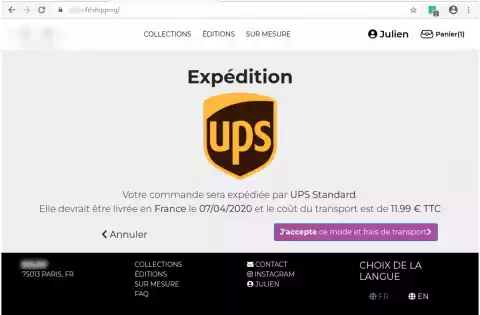
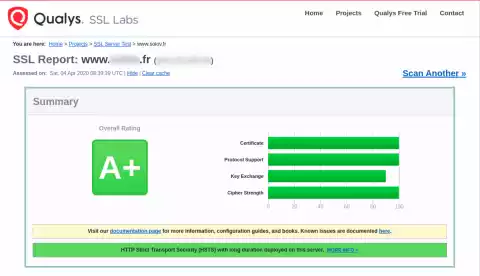
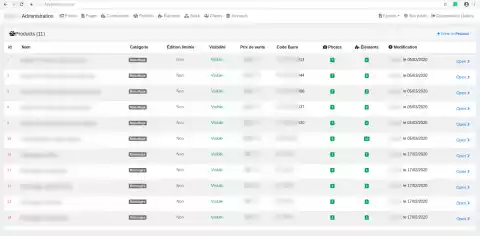
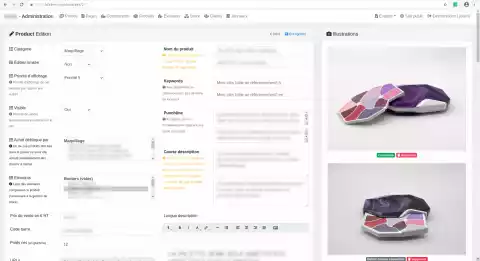
Développement d'un site marchand de cosmétique
PHP Linux CSS Javascript JQuery SQLite Photoshop HTML5 XHR/Ajax QRCode/Barcode SEO/Réferencement organicGestion de projet Conception d'interface utilisateur Sécurisation Développement Fullstack
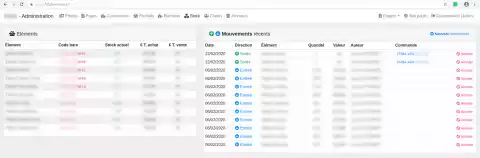
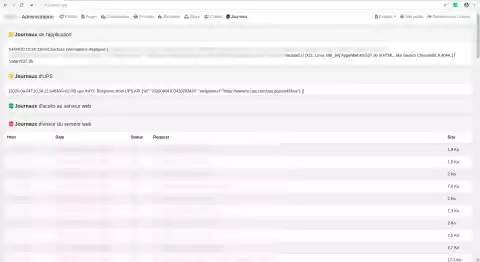
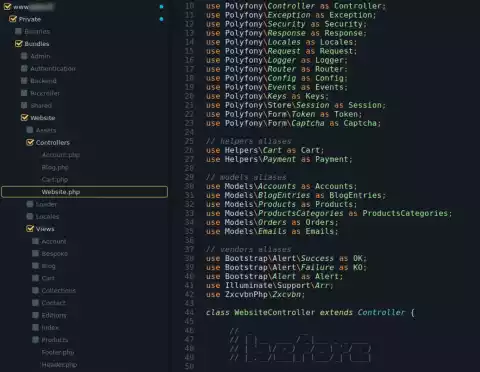
Pour cette mission, j'ai intégré les maquettes responsives, puis développé le site marchand, avec un moteur e-commerce multilingue sur mesure.
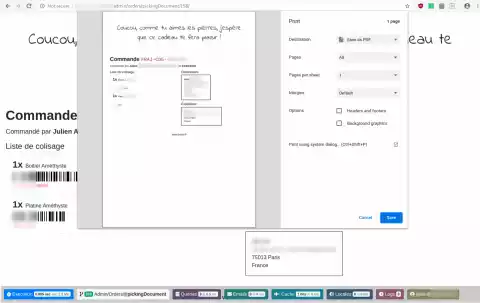
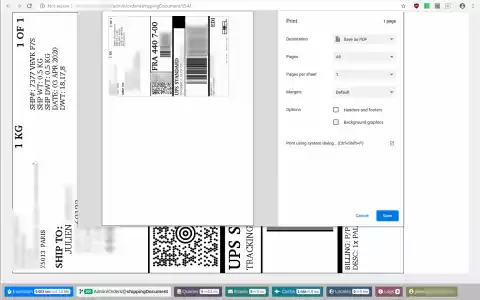
Le site a été optimisé pour les performances, le référencement multilingue, et les fonctionnalités annexes. Le site offre une gestion des stocks, des restrictions d'achats conditionnelles, une intégration complète avec le transporteur (devis personnalisés lors de la commande, estimation du jour de livraison lors de la commande, enregistrement des expéditions et génération des bons d'expéditions automatiquement).
2020
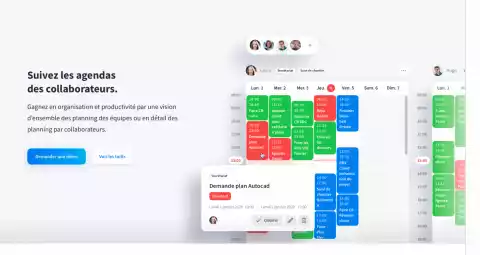
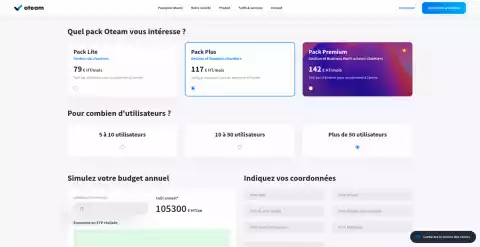
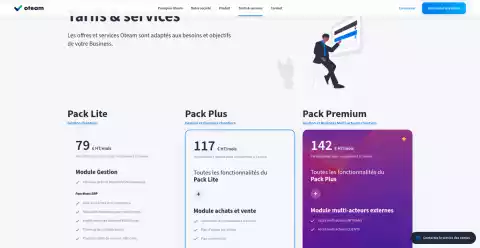
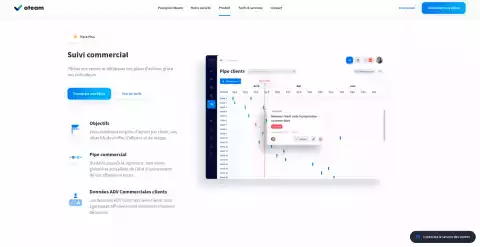
Oteam.io
Intégration d'un site web avec backend
PHP CSS Javascript JQuery SQLiteDéveloppement Fullstack
Intégration de maquettes Zeplin, développement sur framework PHP.
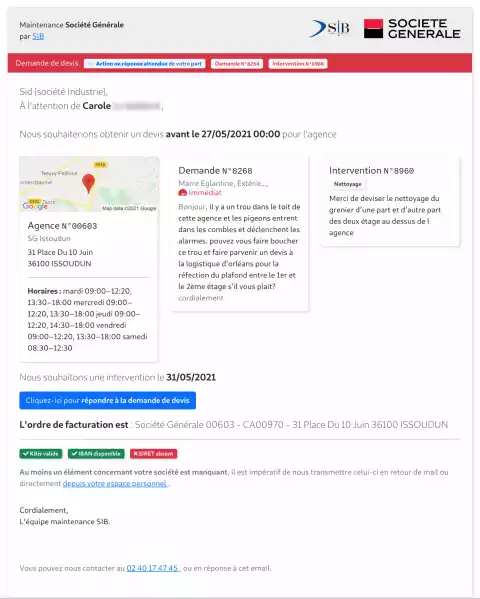
2019
SIB
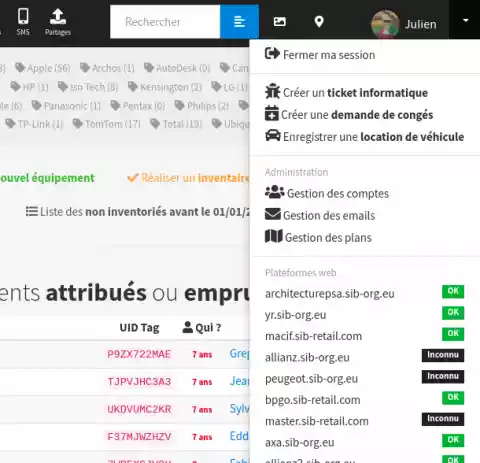
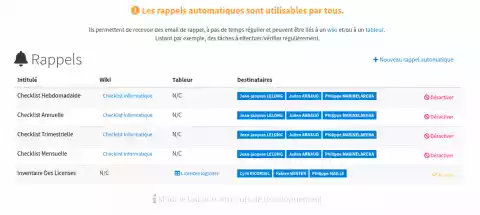
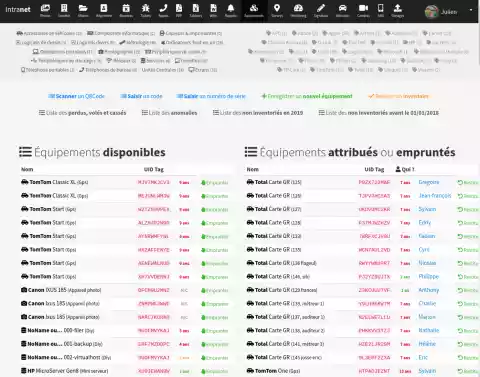
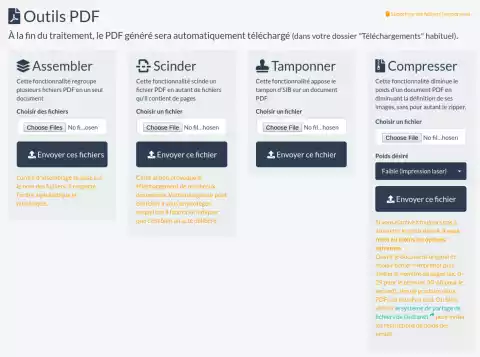
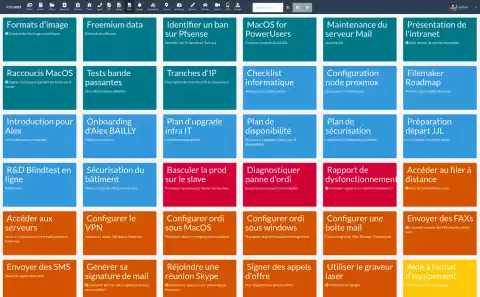
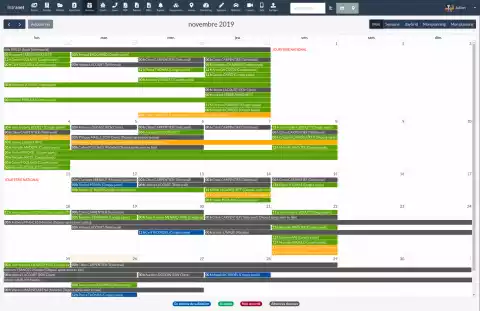
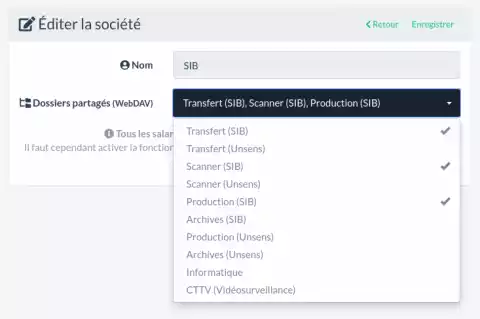
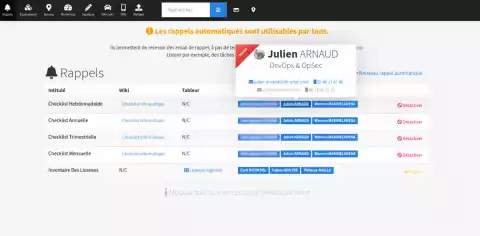
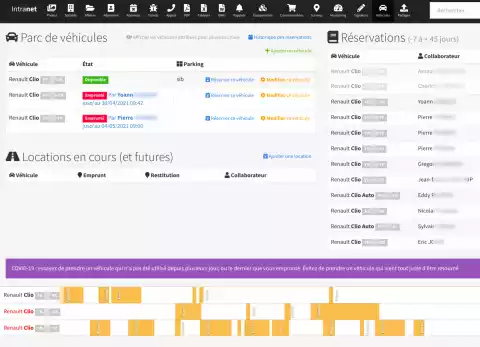
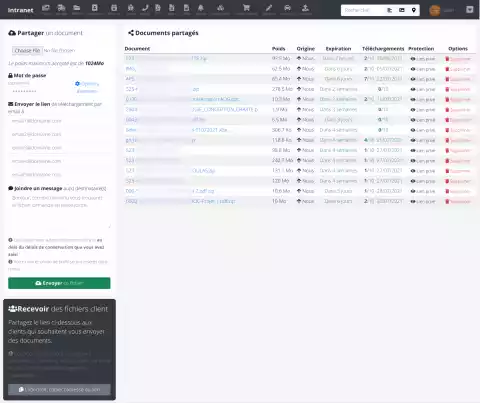
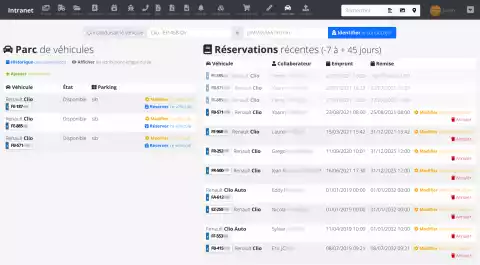
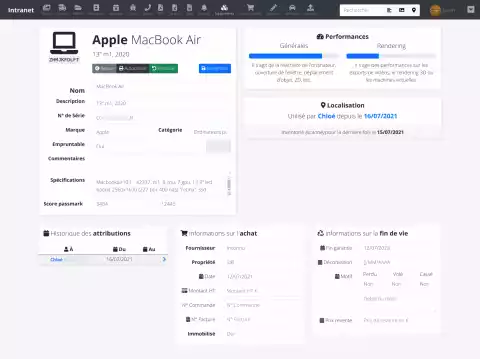
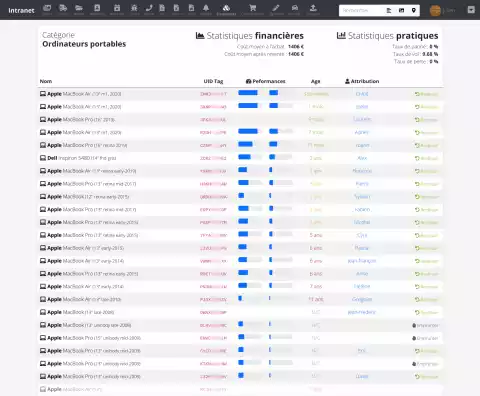
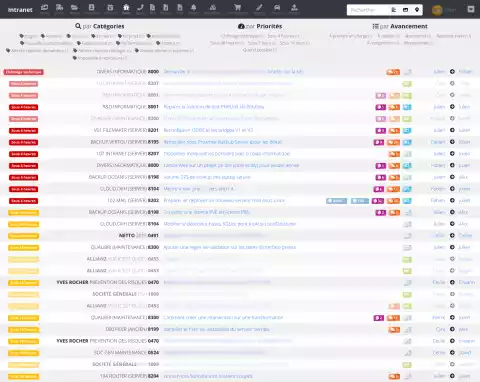
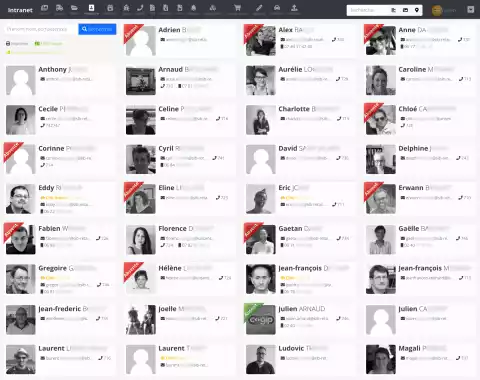
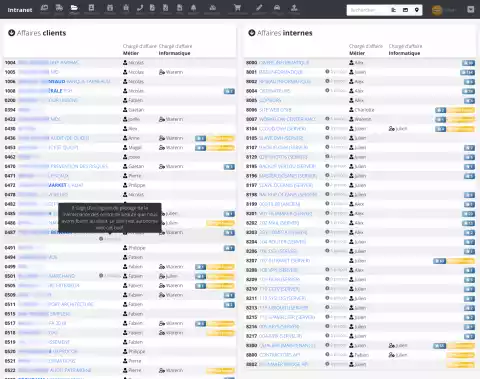
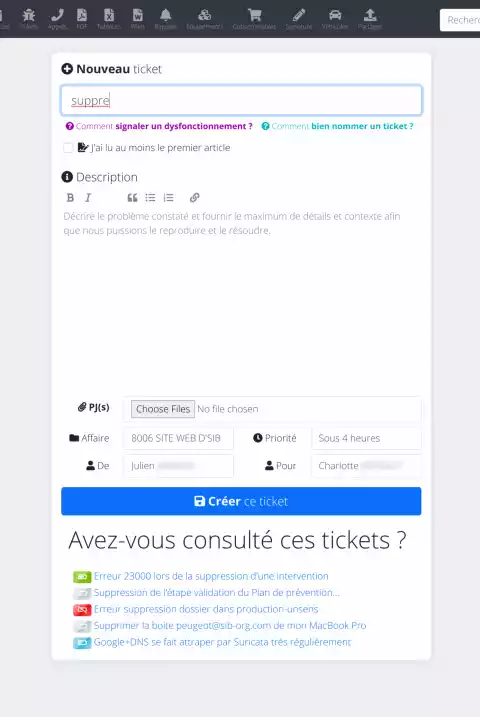
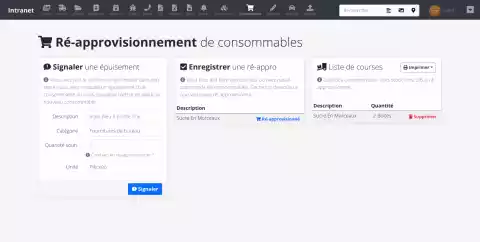
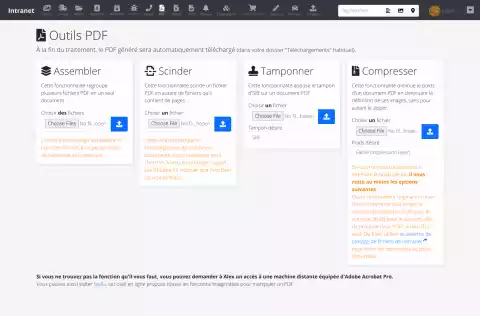
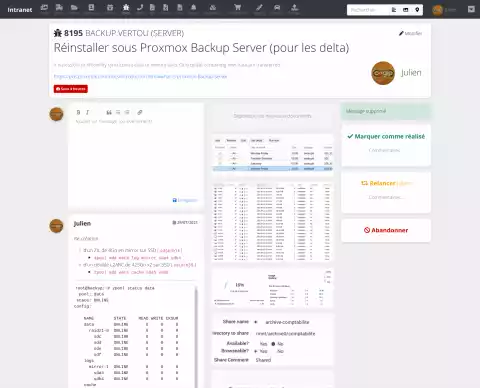
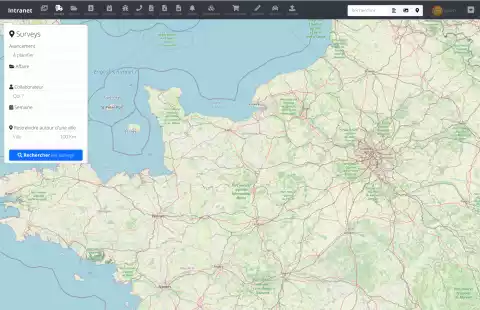
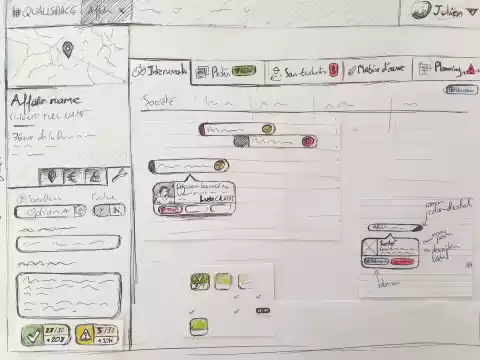
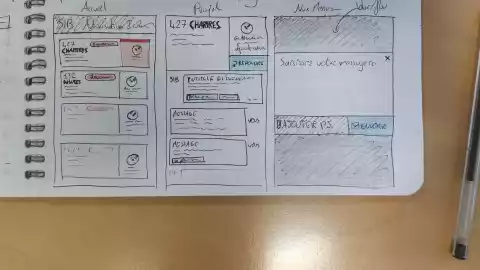
Réalisation d'un intranet avec gestion des absences, des équipements, des affaires, partages de fichiers, appels, outils PDFs, etc.
PHP Linux CSS Javascript JQuery SQLite HTML XHR/Ajax REST API QRCode/Barcode SPF/DKIMGestion de projet Conception d'interface utilisateur Sécurisation Développement Fullstack
Cet intranet comporte :
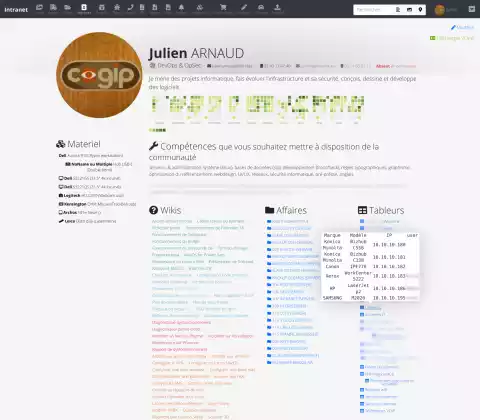
- une gestion de wiki (partage de connaissance intra-entreprise)
- des tableurs partagés (partage de listing, etc.)
- une saisie, validation et affichage des congés et absences (chaque manager voit les absence qu'il doit valider sur sa page d'accueil, et sur le planning)
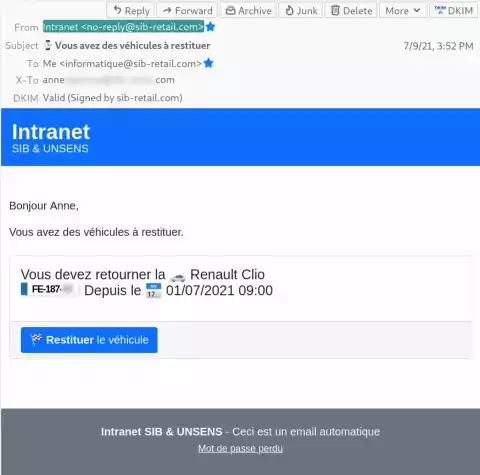
- une gestion de la location et du prêt de véhicules (permet de gérer les résa du parc de véhicule de la société, et des contracts de loc en cours)
- la gestion et l'intégration des caméras de vidéosurveillance du bâtiment (lesquelles sont sur un VLAN différent, pour éviter toute attaque/faille au niveau des caméras) et accessibles en WebDAV,
- un système de partage de fichier similaire à Wetransfer pour les échanges clients
- une intégration au système de monitoring des serveurs de la société
- un système d'alertes et de relances, des profils par employés
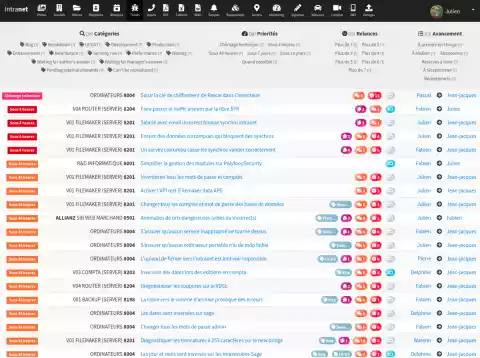
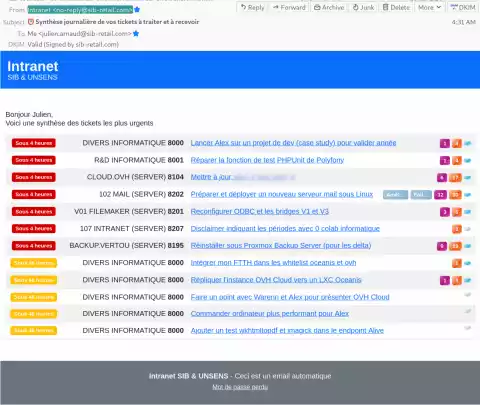
- une gestion de tâches et ticket informatique (support aux utilisateurs)
- un générateur de signatures de mail (le générateur est pré-rempli, et l'utilisateur n'a plus qu'à copier sa signature de mail auto-générée)
- un répertoire des employés (avec la possibilité pour chacun d'indiquer les compétences qu'il souhaite partager, voir son activité à la façon de github, voir ses tickets et affaires gérées)
- un accès disant aux serveur de fichier en WebDAV avec intégration des droits
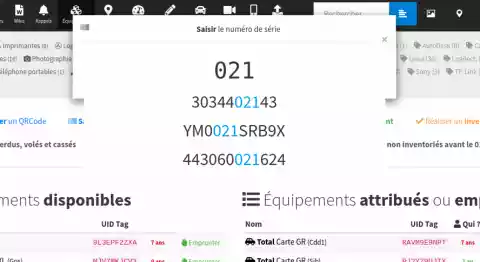
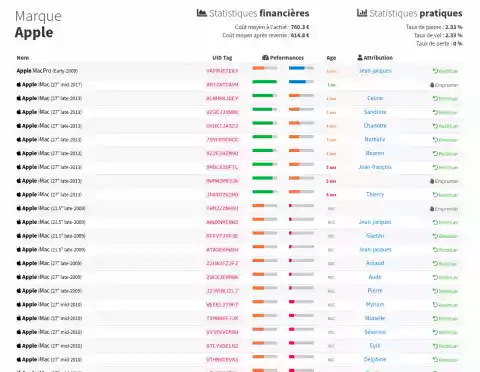
- un gestionnaire des équipements et immobilisations (avec scanner de QRCode sur smartphone pour réaliser l'inventaire annuel, estimation de la garantie/disponibilité des pièces détachées, statistiques de fiabilité par type de materiel et par marque, etc.)
- ainsi que divers outils, tel qu'un assembleur de PDF, un compresseur de PDF, etc.
2019
Qualispace
Refonte de l'interface d'un ERP web
CSS Javascript HTML Symfony TwigConception d'interface utilisateur
Pour cette mission, j'ai réalisé un "embellissement", en un minimum de temps d'une application reposant sur Symfony 3 + et Bootstrap 3. L'objectif étant d'accomplir un maximum de changements en un minimum de temps (sans pouvoir réaliser de changement structurels ni chercher à atteindre un degré de finition élevé).
2018
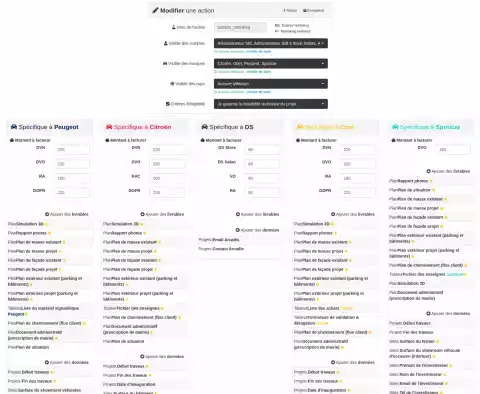
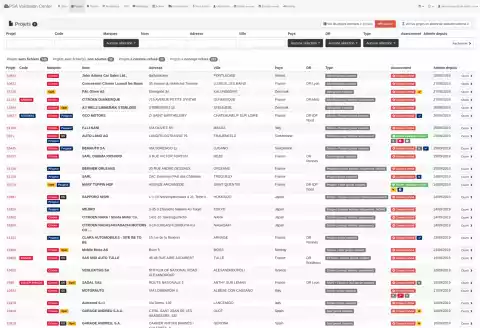
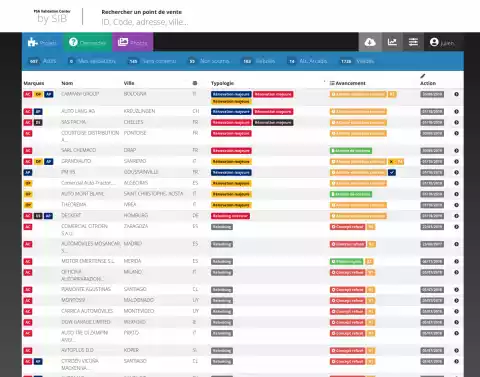
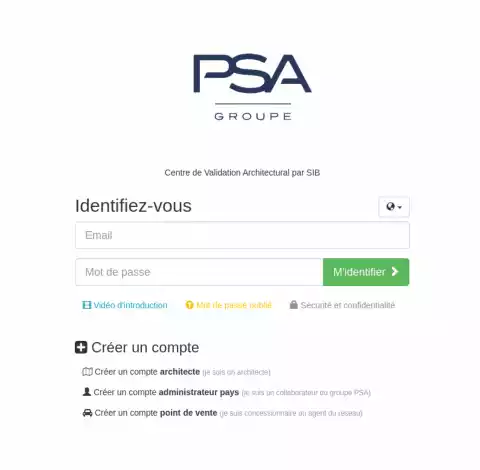
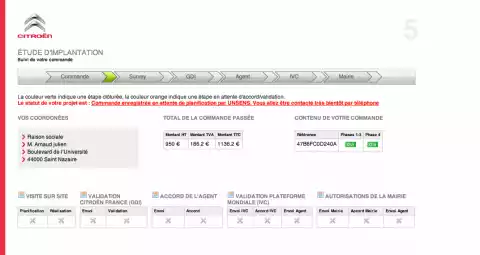
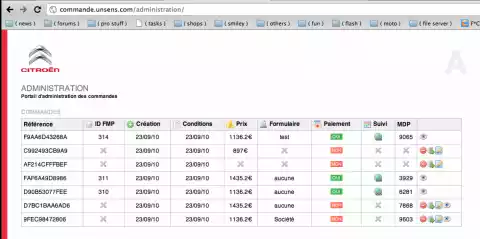
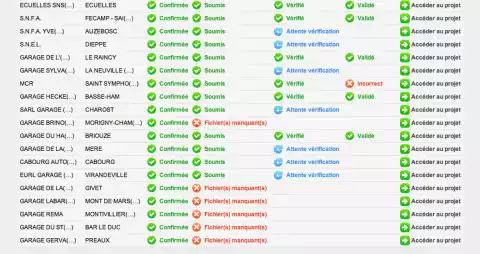
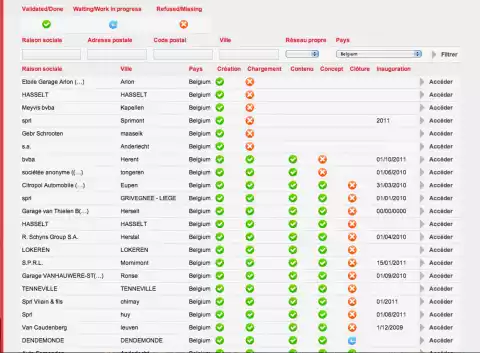
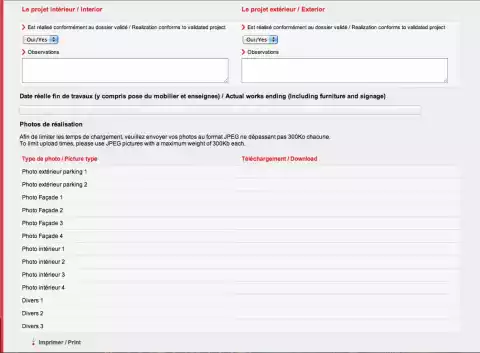
Groupe PSA (Citroen DS Peugeot Opel)
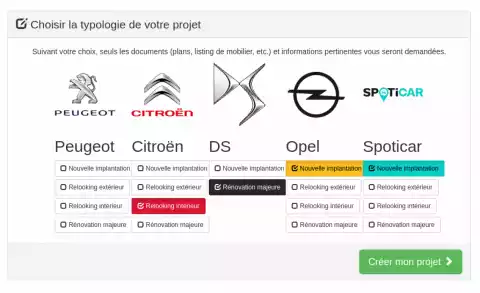
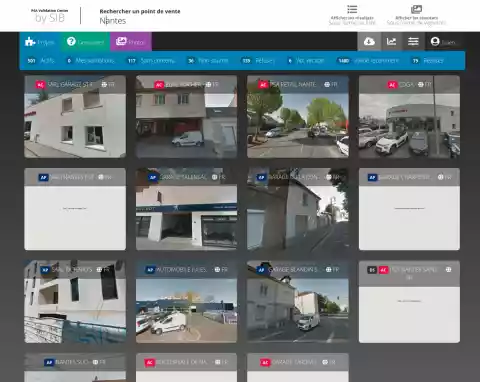
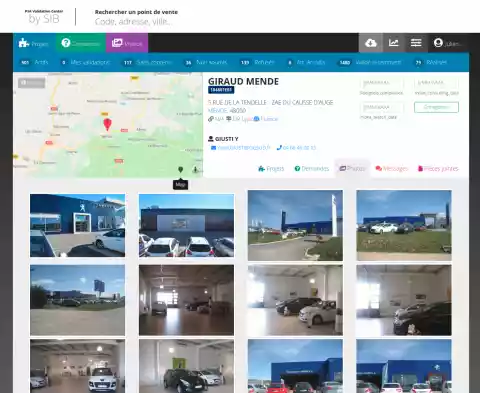
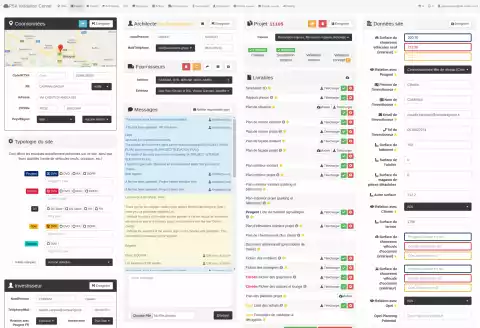
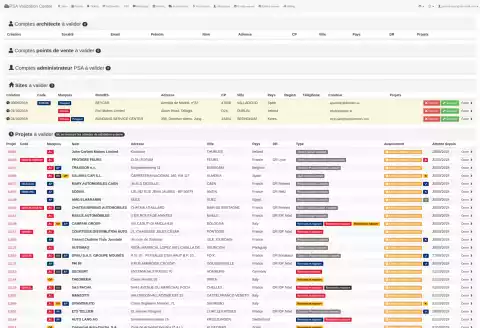
Refactoring d'une application de gestion architecturale à usage internationnal
PHP Linux CSS Javascript SQLite HTML XHR/Ajax REST API SPF/DKIMGestion de projet Conception d'interface utilisateur Sécurisation Développement Fullstack
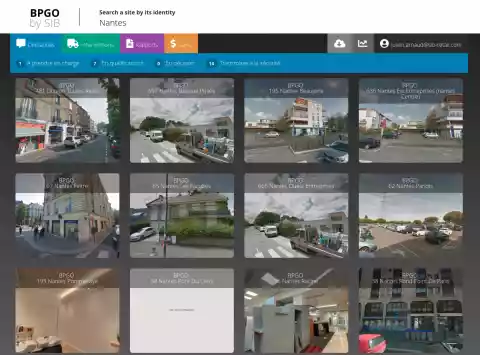
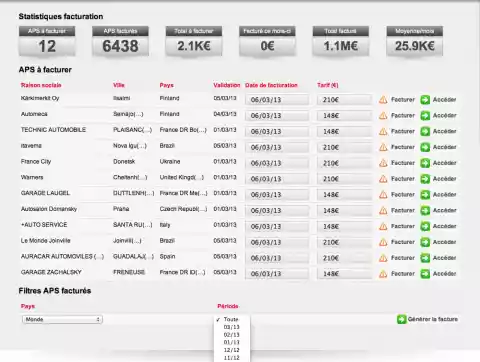
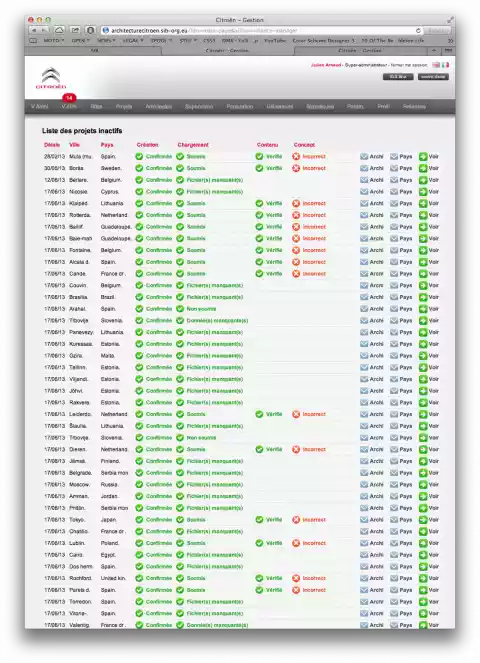
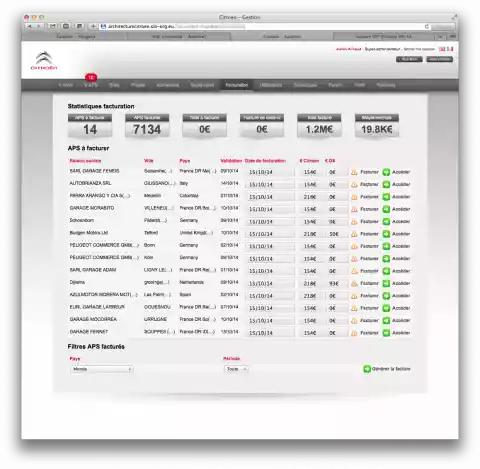
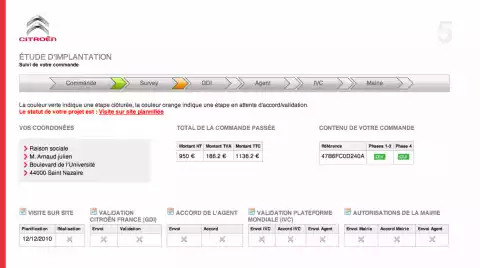
Cette application multilingue permet aux architectes référencés par PSA dans le monde entier de créer leurs comptes, puis de déposer leurs projets architecturaux (plans, tableurs, etc.) suivant les différentes contraintes et typologies imposées par les marques du groupe (DS, Citroen, etc.). Les projets entrent ensuite dans un processus d'analyse et de validation. L'application permet à différentes entités d'accéder et de valider les dossiers. L'application fournit également une API pour les fabriquants de mobilier et de signalétique, lesquels peuvent ainticiper les besoins de production. Les fabriquant ne pouvant s'interfacer avec l'API recoivent des notifications par email à chaque validation de projet. Les fabriquants diffèrent par marques, par pays et par nature de projet et sont sélectionnés automatiquement par l'application. Enfin, la réception des travaux s'effectue aussi via l'application, qui permet de charger les photos de réception et d'évaluer la conformité. Le client (PSA) peut à tout moment suivre l'état de son réseau en macro comme en micro, via une interface qui lui est dédiée. De nombreuses fonctionnalités pour le confort des utilisateurs ont été implémentées à mon initiative, telle que : l'ajout de mentions "francophone" pour les architectes dont le Pays est connu comme étant majoritairement francophone. La possibilité de traduire automatiquement les messages du chatroom s'ils sont dans une langue non parlées par l'utilisateur. Des notifications en cas d'échec de connexion des utilisateurs, afin de pouvoir leurs apporter une assistance avant même qu'il la sollicite. L'application relève automatiquement une boite mail du projet, et permet de rapprocher les emails reçu directement aux projets concernés afin de parfaire l'historique des projets. L'application propose aussi un moteur de mailing, permettant de cibler les utilisateurs (qu'ils soient architectes, points de vente, collaborateurs PSA, etc.) suivant leurs langues et/ou leurs localisations.
2018
SIB
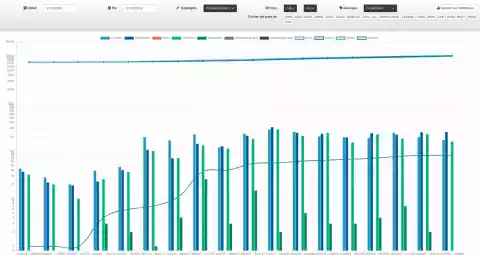
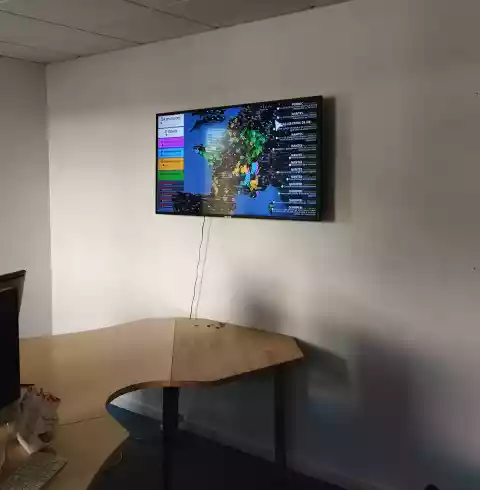
Création d'un tableau de bord pour TV 4K
PHP CSS Javascript JQuery HTML XHR/Ajax REST APIConception d'interface utilisateur Développement Fullstack
Cette micro-application importe des données de plusieurs applications via des API REST, affiche et rafraîchit en temps réel celles-ci sur un téléviseur.
2018
Qualispace
Légère refonte d'un site web
CSS HTML5Conception d'interface utilisateur
Refactoring du CSS, ajout d'animation subtiles.
2017
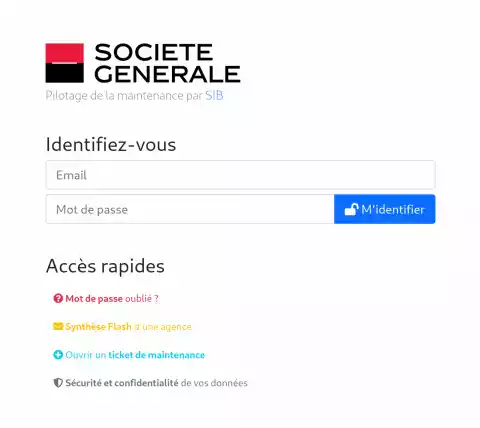
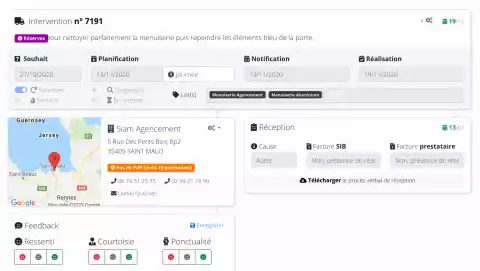
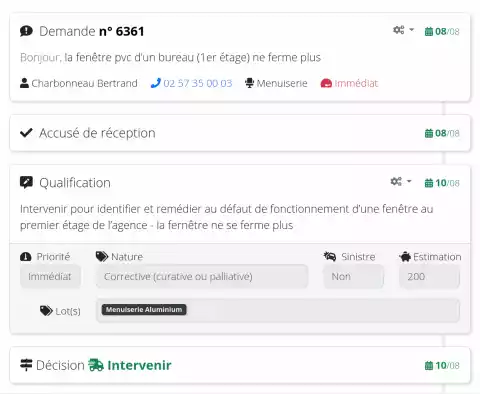
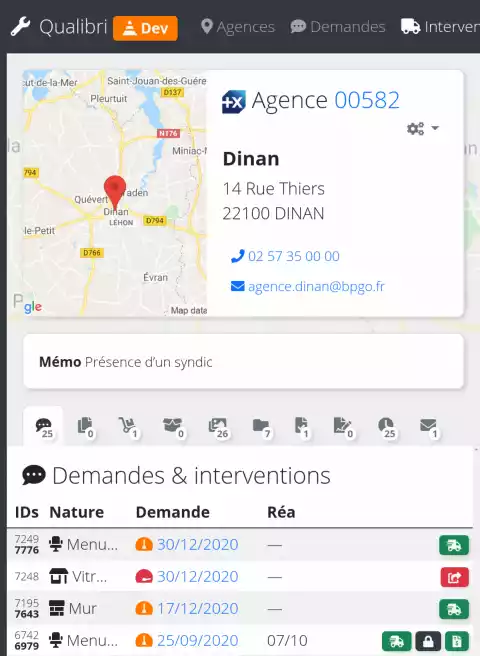
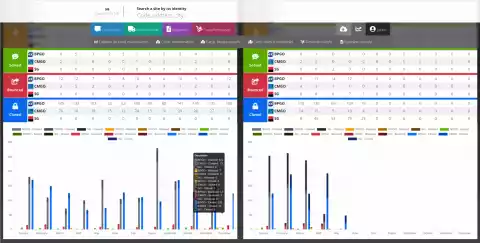
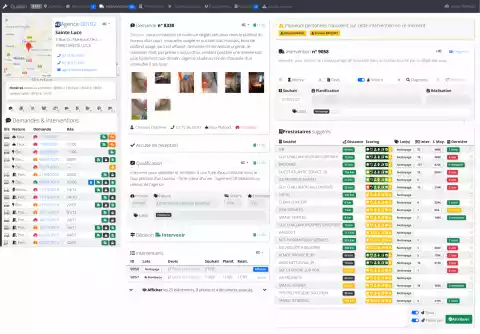
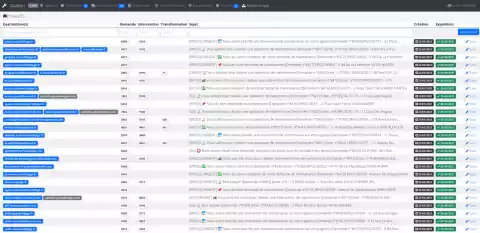
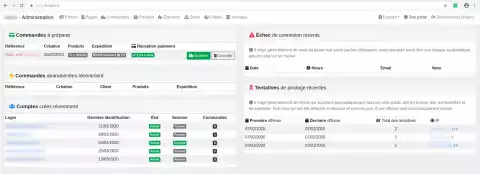
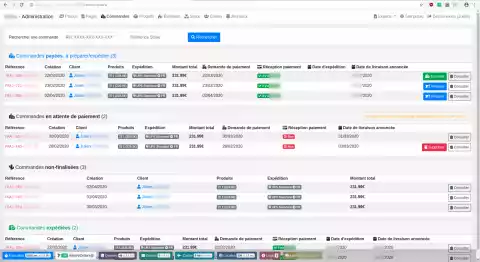
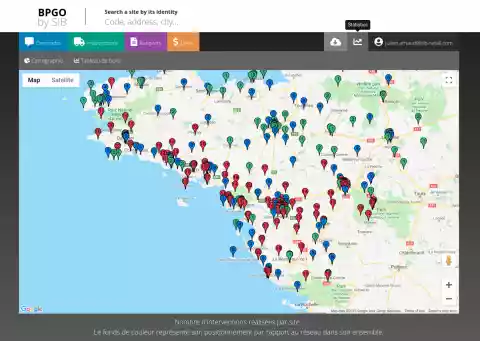
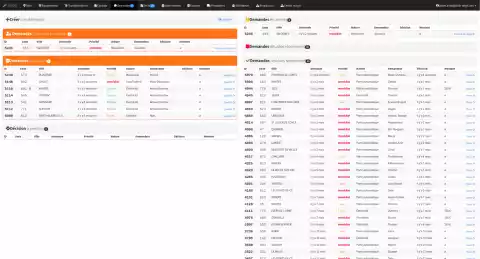
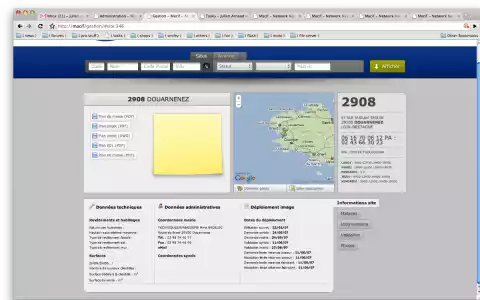
Banque Populaire
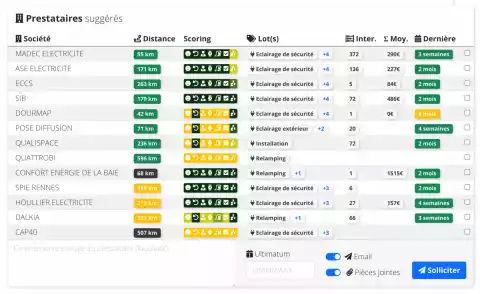
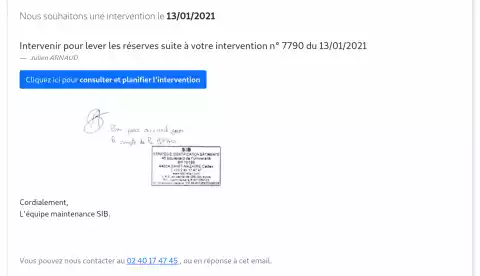
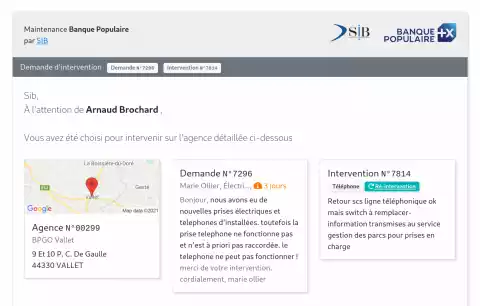
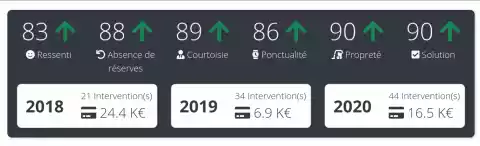
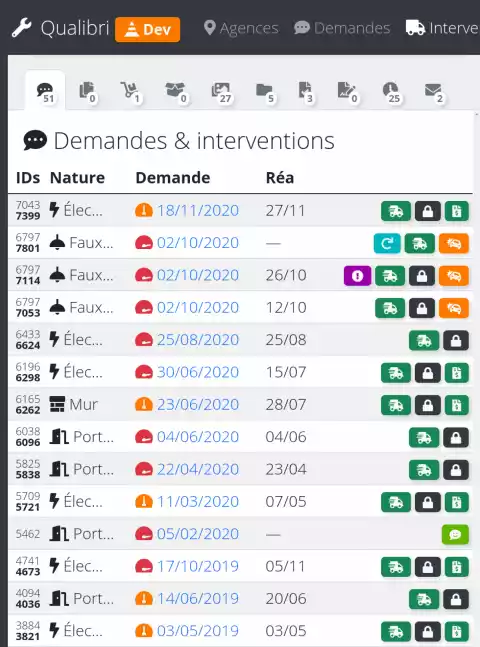
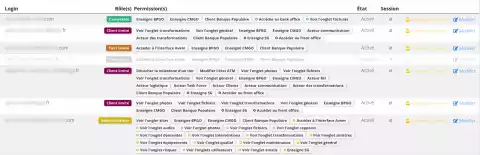
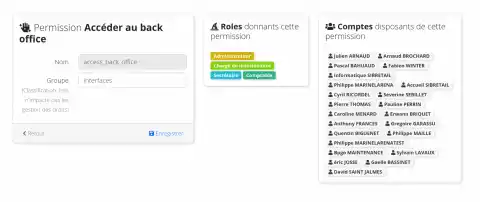
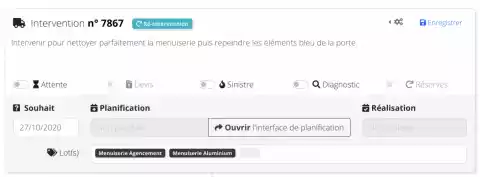
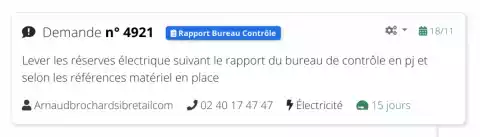
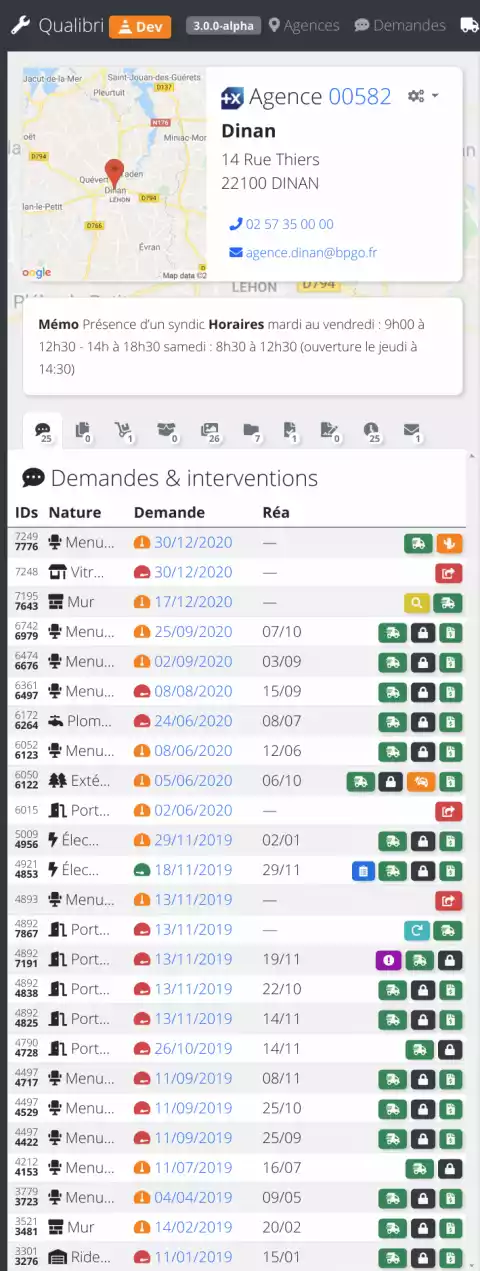
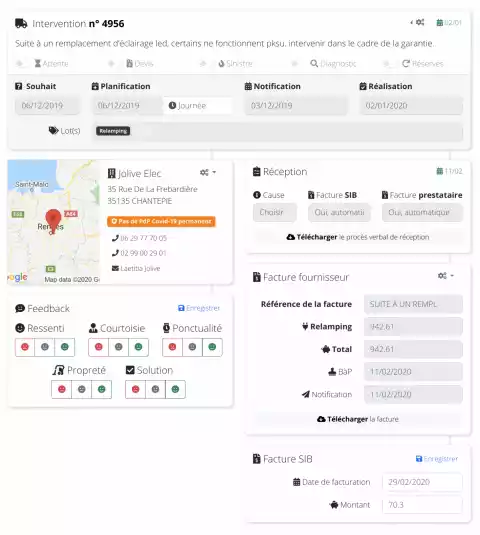
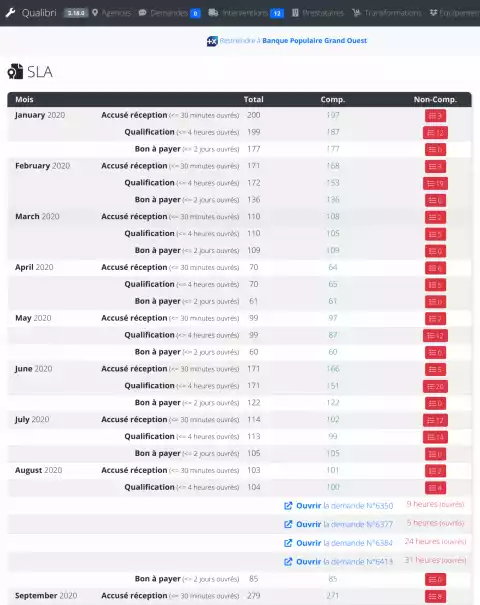
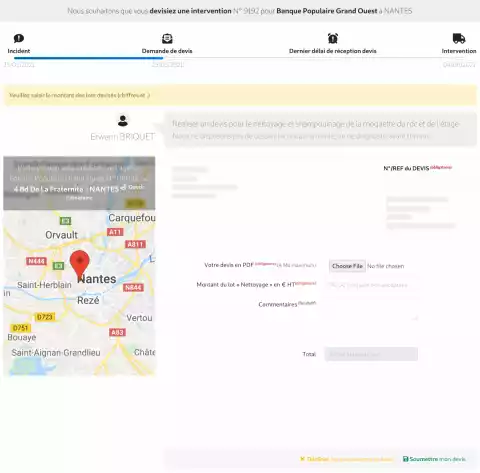
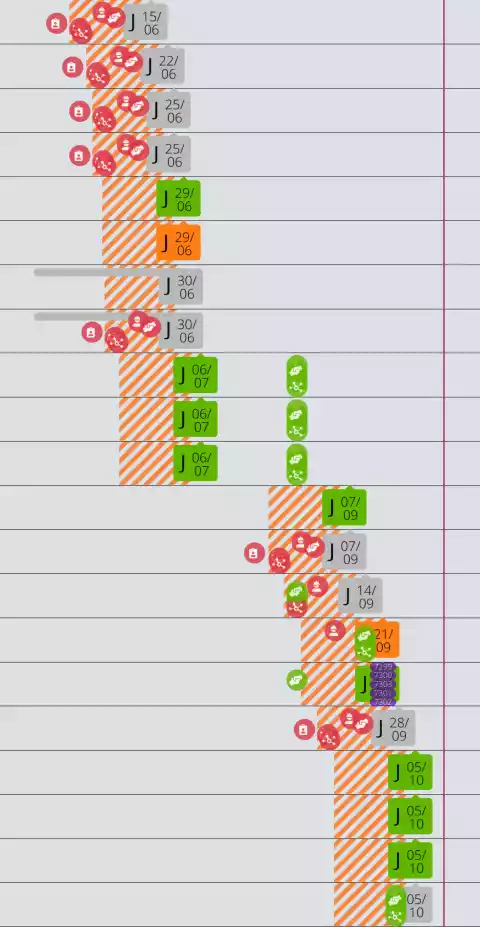
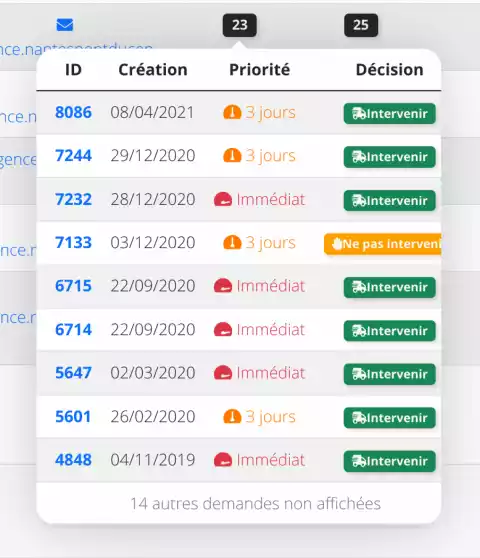
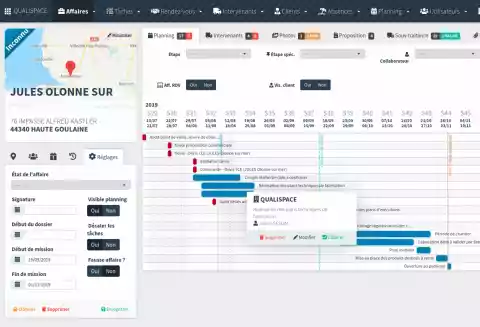
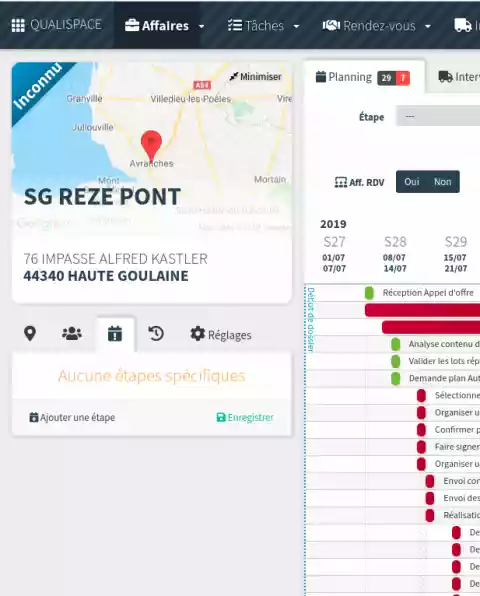
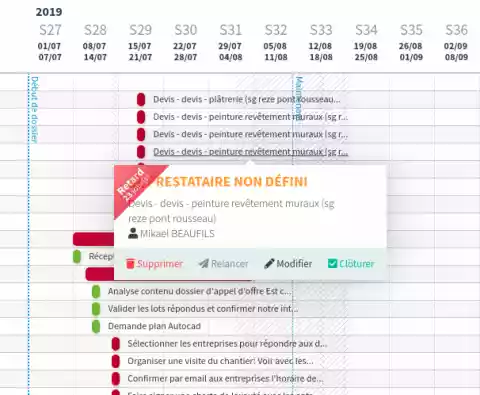
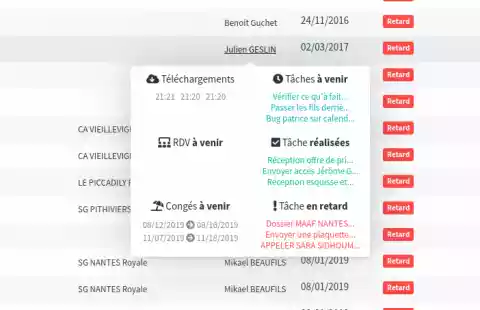
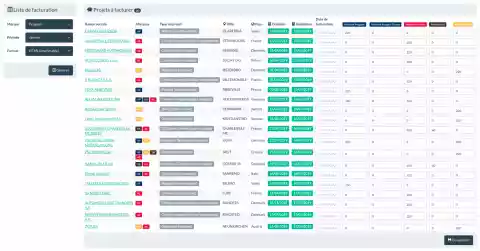
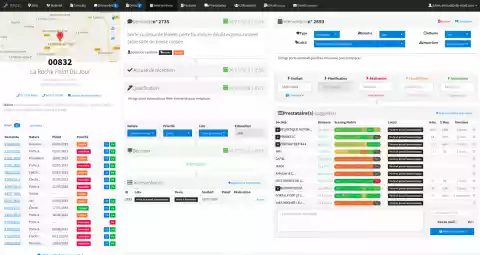
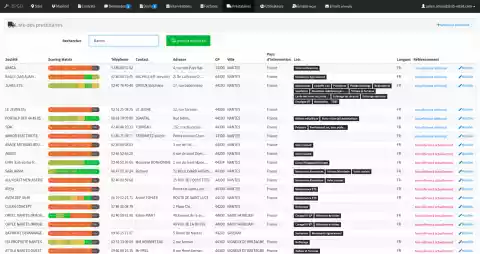
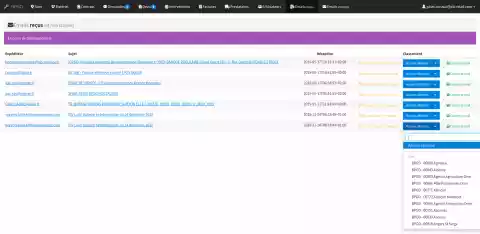
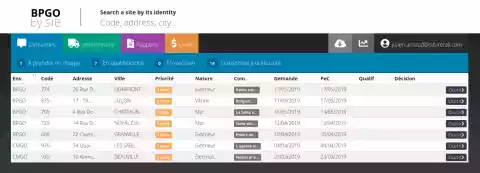
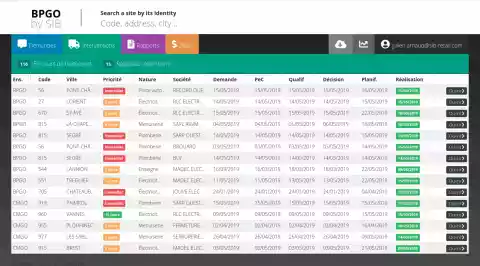
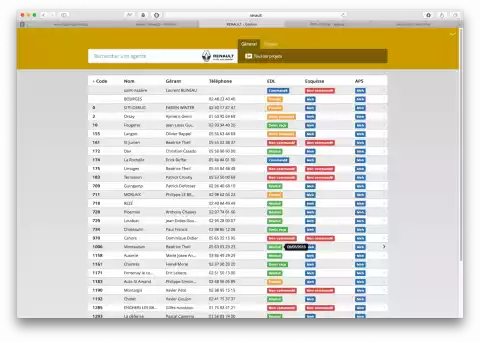
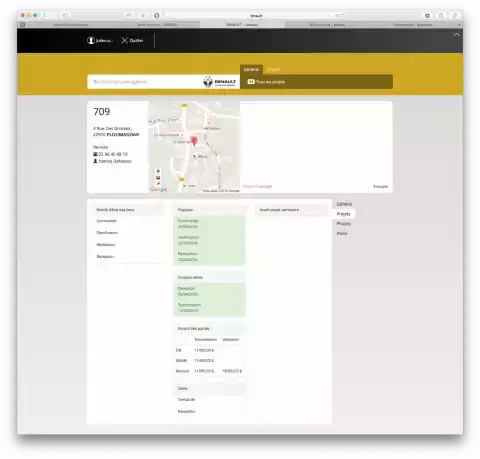
Conception d'un logiciel de pilotage de la maintenance, avec accès clients, intervenants tiers, etc.
PHP Linux CSS Javascript JQuery SQLite HTML5 XHR/Ajax REST API SPF/DKIMGestion de projet Conception d'interface utilisateur Sécurisation Développement Fullstack Développement Mobile
Cette plateforme pilote la maintenance des agences du groupe Banque Populaire Grand Ouest (350 agences dans une douzaine de département). Les agences peuvent ouvrir des tickets par email, téléphone ou via une interface web de création de ticket. L'application permet ensuite de suivre les demandes, suggérer des prestataires, gérer un scoring des interventions et des prestataires. La base de données des prestataires est centralisée et servie via une API REST, d'autres clients et applications de maintenance peuvent ainsi se reposer sur cette base de donnée consolidée. Les agences sont bien sûr tenues informées de l'état d'avancement de leurs demandes de maintenance en temps réel.
2017
N/C
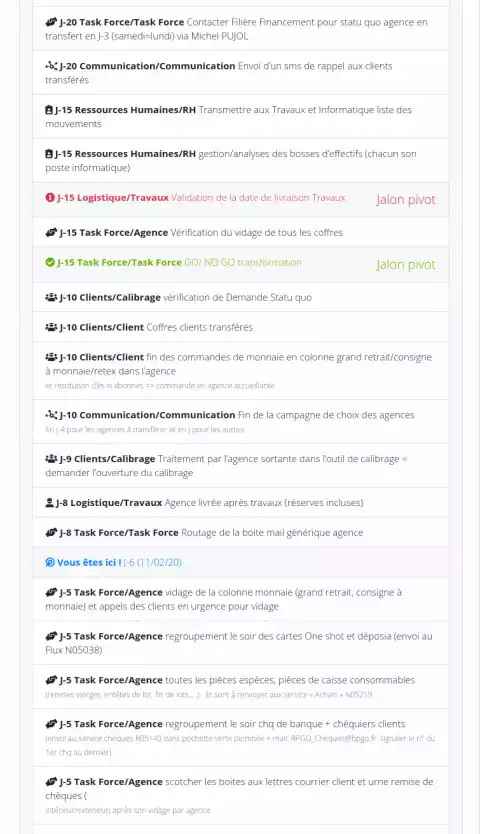
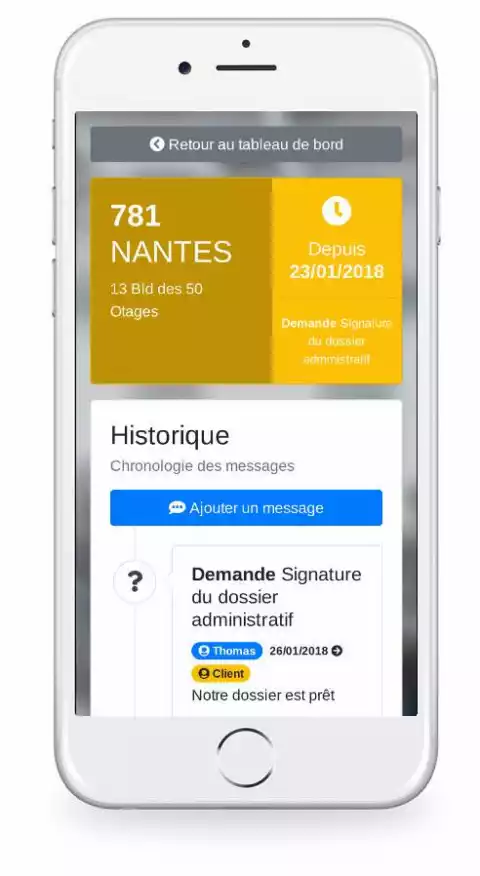
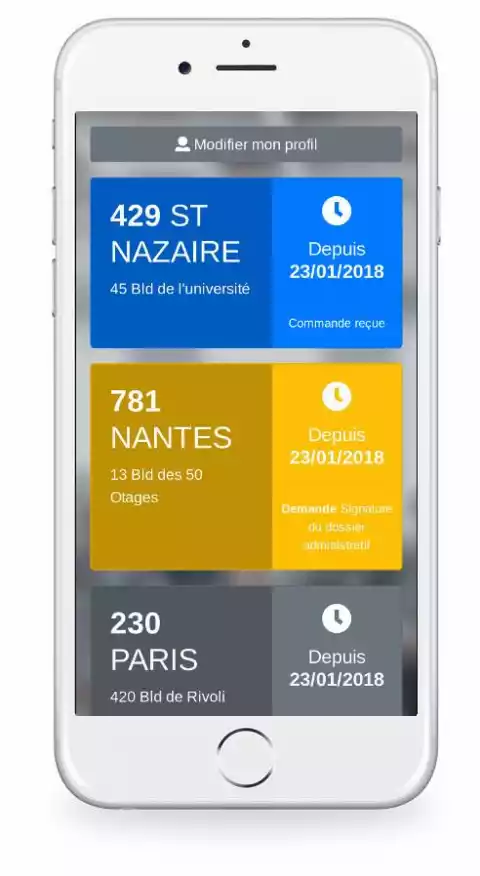
Application mobile de suivi
PHP CSS Javascript JQuery HTML5Conception d'interface utilisateur Développement Fullstack Développement Mobile
Application mobile (web), développée en 5 jours. Les illustrations sont des captures réelles, intégrées sur des photos.
2017
Micromania
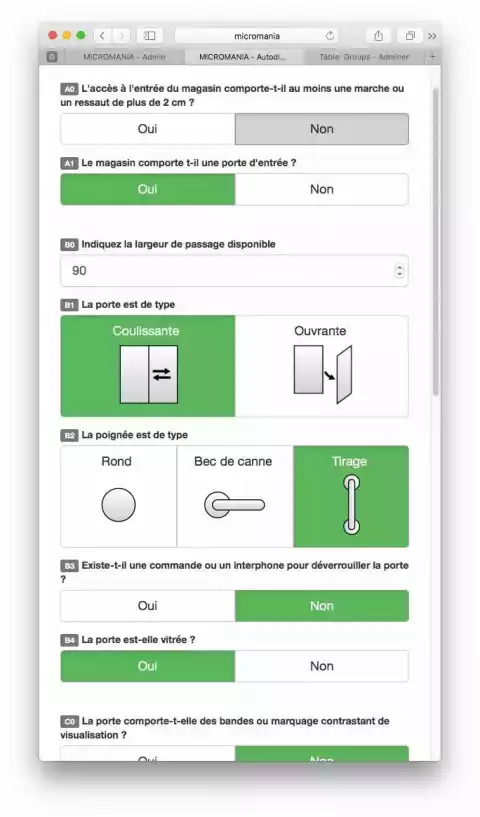
Application d'auto-diagnostic mobile
PHP CSS Javascript JQuery SQLite Photoshop Illustrator HTML5 XHR/AjaxGestion de projet Conception d'interface utilisateur Développement Fullstack
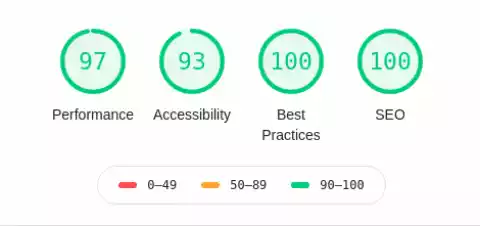
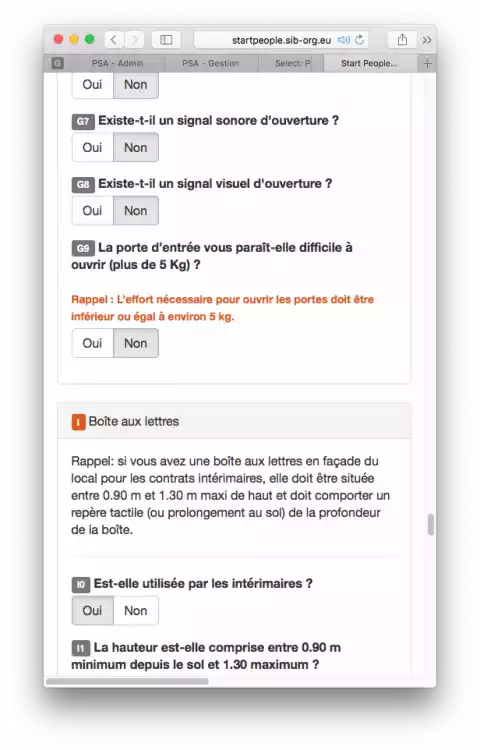
Développement d'une application mobile (web) permettant aux magasins micromania de réaliser un auto-diagnostic visant à établir leur niveau d'accessibilité pour PMR.
2016
SIB
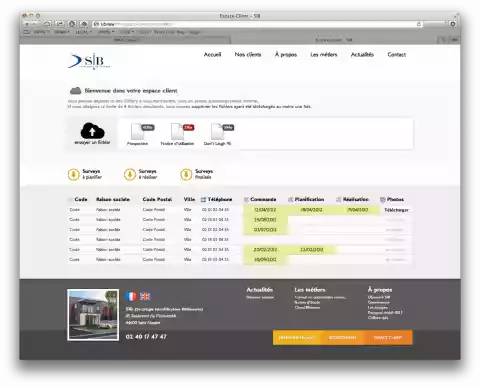
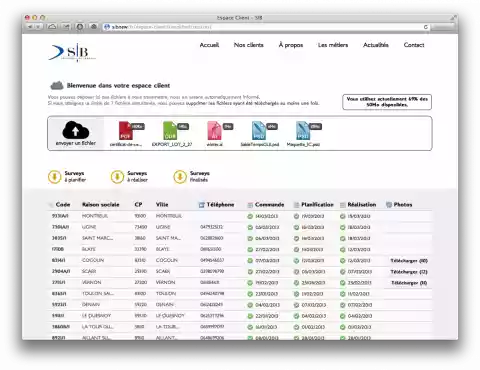
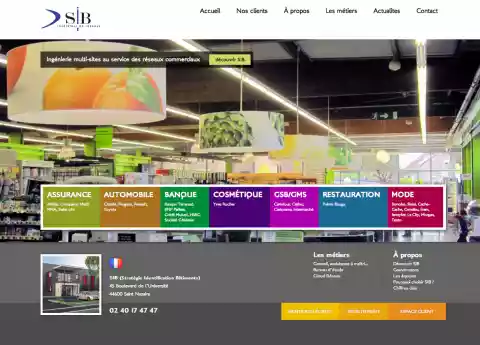
Réalisation d'un site web dynamique
PHP Linux CSS Javascript JQuery Photoshop HTML5Conception d'interface utilisateur Développement Fullstack
Le site dispose d'un backend permettant aux clients d'échanger des documents avec la société. Ainsi que d'un accès simplifié et restreint à certaines données de l'ERP, afin qu'ils puissent suivre l'évolution de leurs dossiers.
2015
Start People
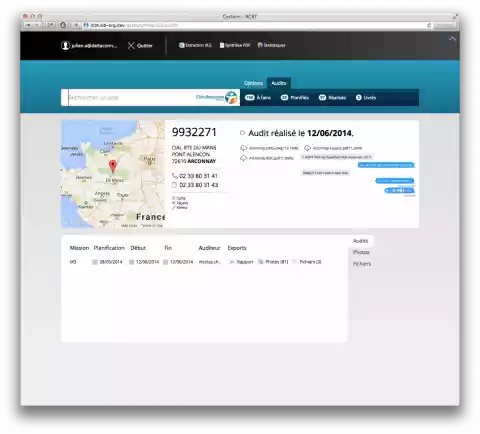
Application d'auto-audit par smartphone
PHP Linux CSS Javascript HTML XHR/AjaxGestion de projet Conception d'interface utilisateur Développement Développement Mobile
2014
Side Project
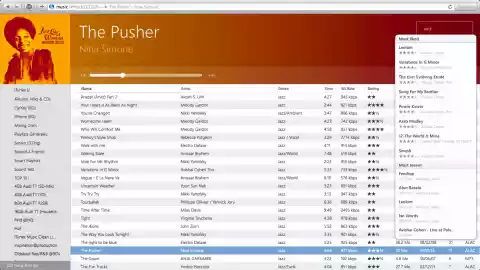
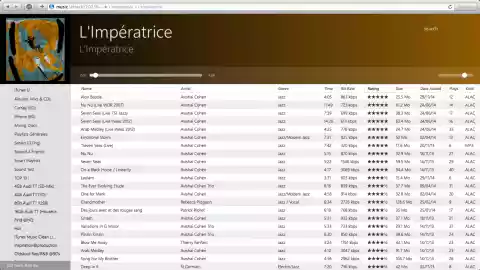
Lecteur audio en ligne
PHP CSS SQLite HTML5 XHR/Ajax MemcachedConception d'interface utilisateur Développement Fullstack
Ce lecteur adopte une ambiance suivant les couleurs dominantes de la pochette CD, et dispose d'un moteur de recherche très confortable, prenant en compte, les compteurs de lecture, le nombre de "skip", le nombre d'étoiles, les récents ajouts, etc. afin de suggérer des résultats pertinent et utiles. Il exploite des bases de données XML d'iTunes, mises en cache dans une base SQLite afin d'offrir d'excellentes performances.
2014
Bouygues Telecom
Développement d'un portail de suivi
PHP CSS JavascriptConception d'interface utilisateur Développement Fullstack
2014
SIB
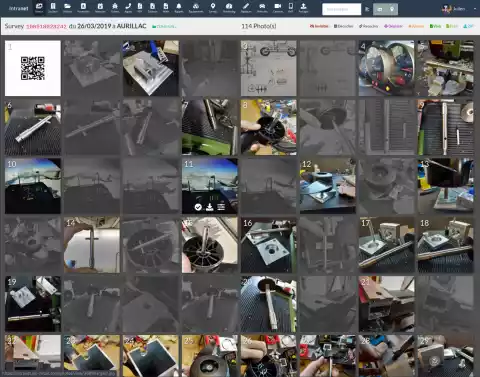
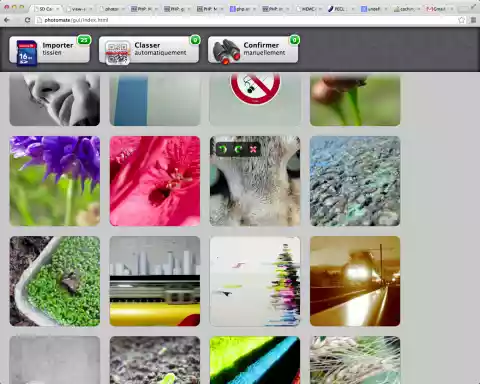
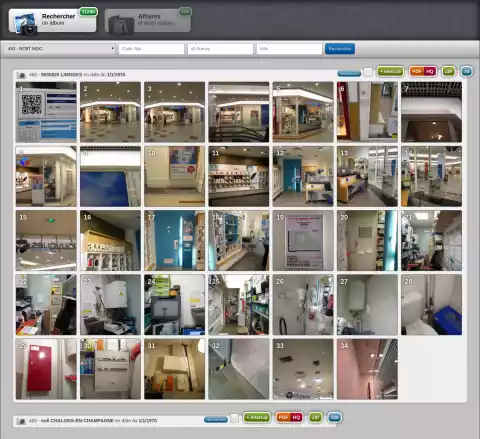
Serveur d'importation et de gestion de photos
PHP CSS Javascript JQuery SQLite Photoshop HTML XHR/Ajax Memcached QRCode/BarcodeConception d'interface utilisateur Développement Fullstack
Il s'agit d'un serveur permettant aux salariés réalisant des photos professionnelles, d'insérer leurs carte SD dans une machine, d'importer automatiquement ces photos sur un serveur de la société, et de les classer automatiquement, grace à la détection de QRCode présents sur les photos. Le QRCode permet aussi le rapprochement avec l'ERP de la société sous Filemaker, afin de consolider les données associées au photos. Un front office est ensuite disponible, afin que d'autres salariés de la société puisse rechercher et travailler avec les photos ainsi déchargées.
2014
SIB
Réalisation d'un site web dynamique interfacé ERP
PHP CSS Javascript SQLite Photoshop HTMLConception d'interface utilisateur Développement Fullstack
2014
Allianz
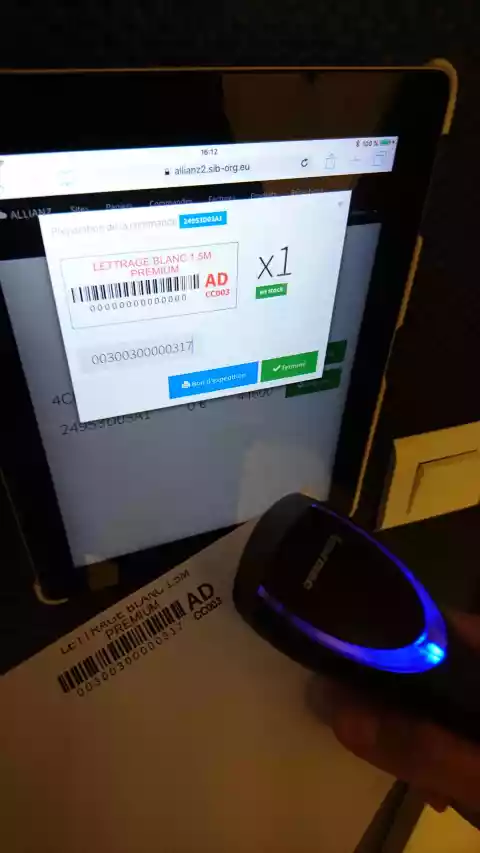
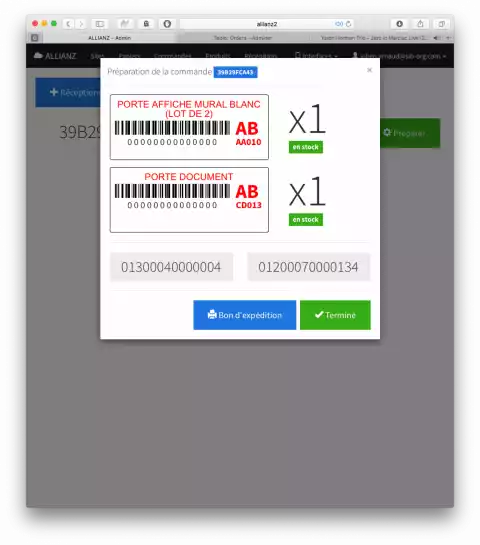
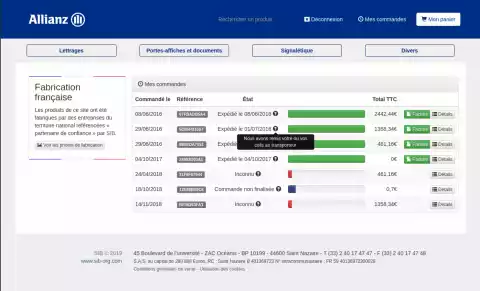
Développement d'un site web marchand, avec gestion du stock
PHP Linux CSS Javascript JQuery SQLite HTML XHR/Ajax REST API QRCode/BarcodeGestion de projet Développement Fullstack
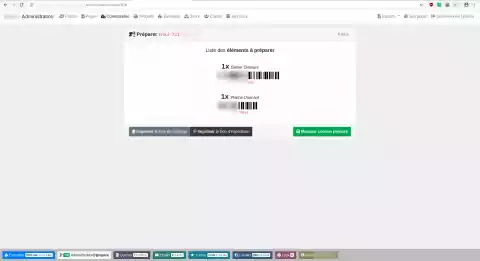
Gestion du stock en temps réel, système anti erreur lors de la préparation des commandes via l'utilisation d'une scannette à barcodes. Comparaison dynamique des coûts de transport pour chaque commande, afin de retenir le transporteur le plus compétitifs suivant le contenu de la commande.
2013
Intermarché
PHP CSS SQLite HTML XHR/Ajax REST API
Conception d'interface utilisateur Développement Fullstack
Il s'agit d'une application mono-page développée comme Front office de Filemaker. L'application parle à une API (créée sur mesure) gérant la compression et le chiffrement à la volée, l'API parle à Filemaker, via ODBC.
2012
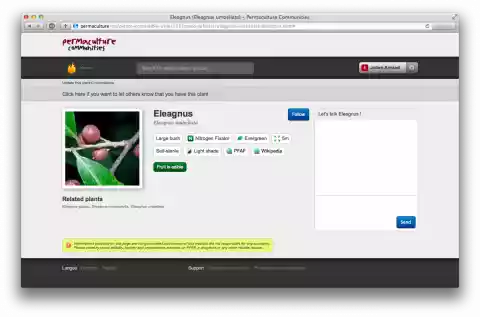
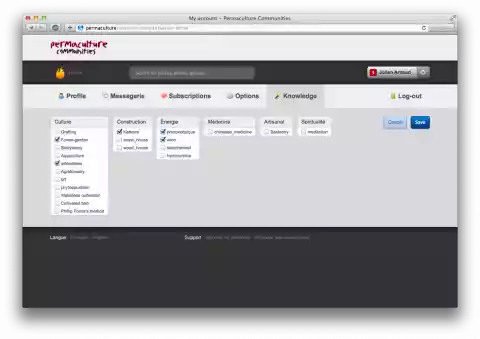
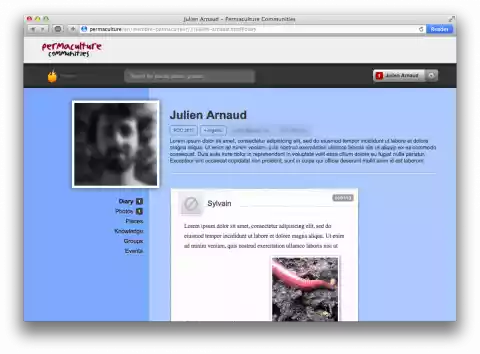
Permaculture Communities
Réseau social dédié à la Permaculture
PHP Linux CSS Javascript JQuery SQLite HTML XHR/Ajax SEO/Réferencement organicGestion de projet Conception d'interface utilisateur Sécurisation Développement Fullstack Développement Mobile
2011
Side Project
Développement d'un framework pour CMS
PHP CSS SQLite Flash HTML XHR/AjaxGestion de projet Conception d'interface utilisateur Développement
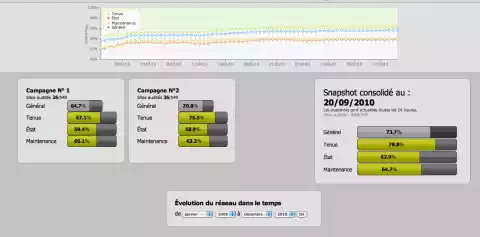
2010
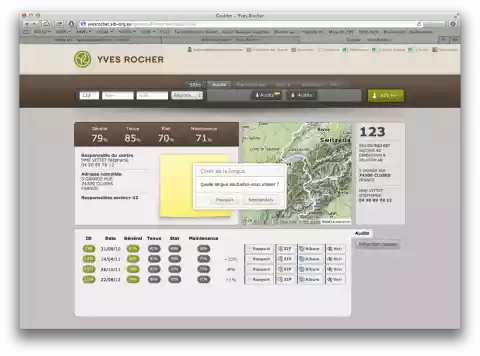
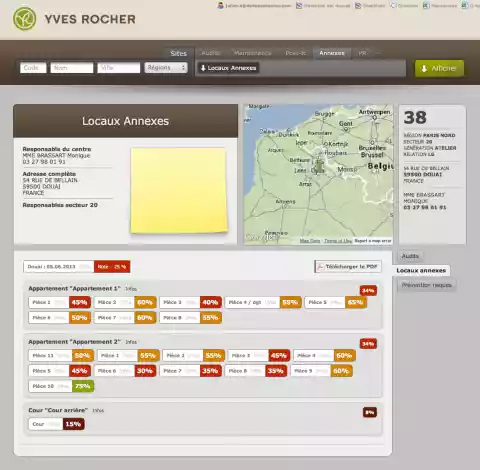
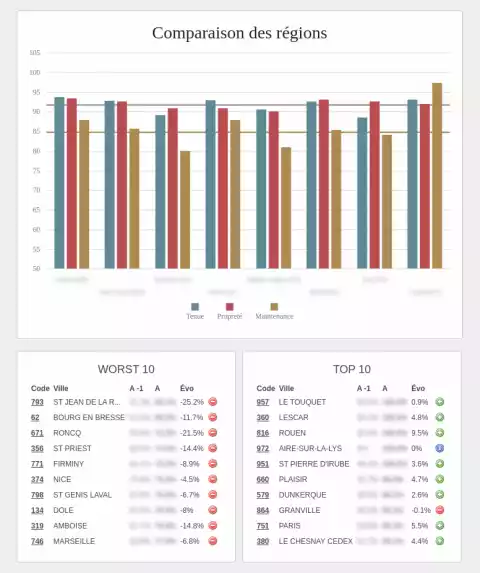
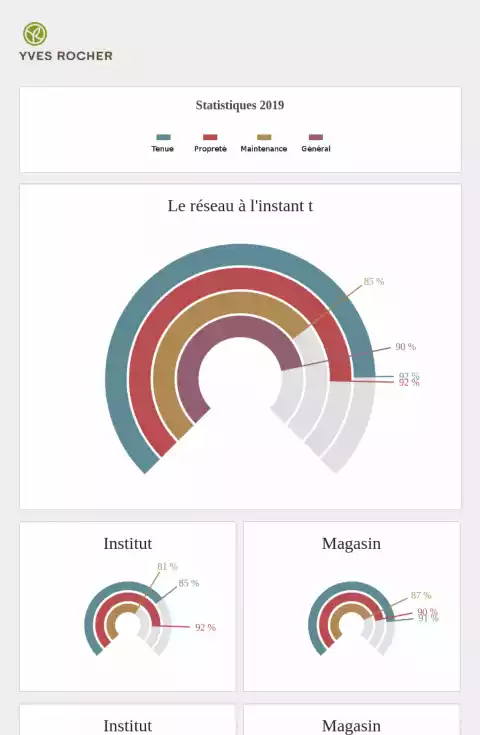
Yves Rocher
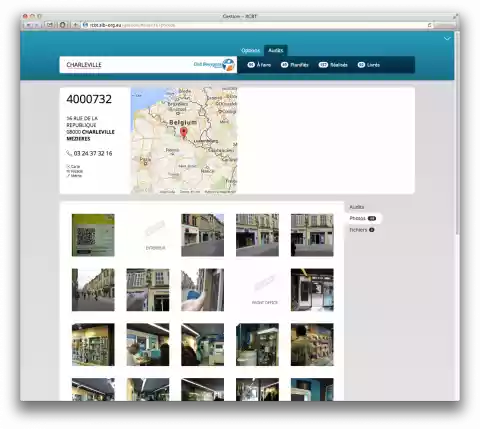
Application mobile d'audit de point de vente et son front office web
PHP CSS Javascript JQuery SQLite HTML XHR/AjaxConception d'interface utilisateur Développement Fullstack Développement Mobile
J'ai développé une application mobile (JQuery mobile), initialement pour iPhone et iPad, permettant à des auditeurs de se rendre dans les centre de beauté Yves Rocher, et répondre à un certain nombre de questions. Les responsables du groupe YR disposaient d'une interface client dédiée, permettant de suivre chaque audit, chaque centre de beauté, ainsi que l'évolution dans le temps de la qualité de leur réseau de points de vente.
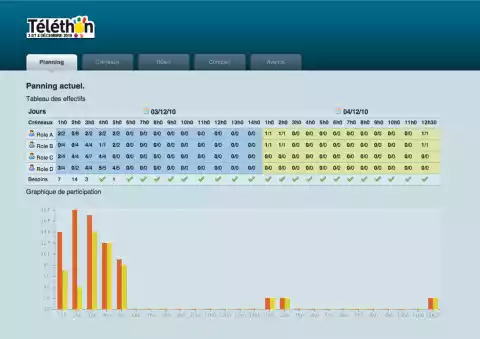
2010
Téléthon
Création d'une application de planification et prise de vacation
PHP CSS HTMLDéveloppement Fullstack
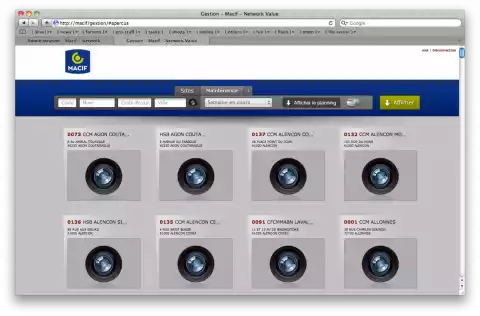
2010
Crédit Mutuel
Développement d'une webapp pour piloter la maintenance des enseignes lumineuses
PHP Linux CSS SQLite HTMLDéveloppement Fullstack
2009
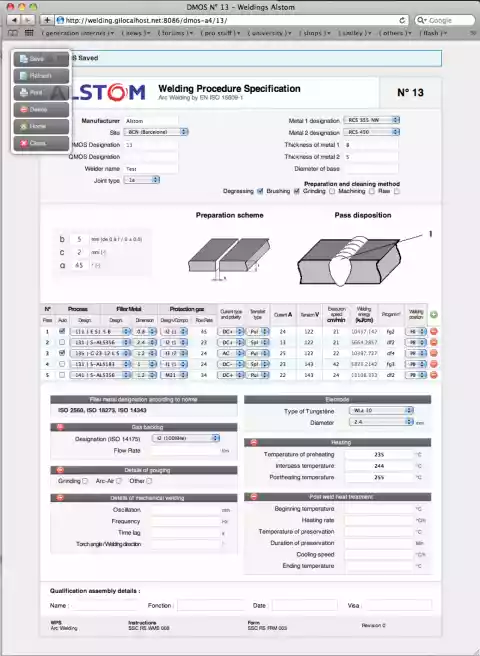
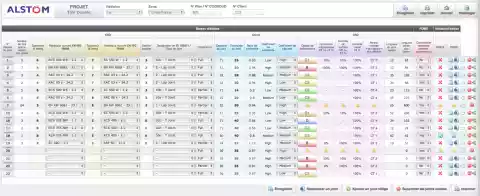
Alstom Transport
Application de gestion de soudures
PHP CSS Javascript Oracle HTML Windows ServerConception d'interface utilisateur Développement Fullstack
J'ai développé une application, visant à dématerialiser les procédure de soudure du groupe Alstom Transport. L'application permet de renseigner des procédures de soudure très détaillées, et de référencer celles-ci sur des inventaires pour différents trains. Suivant la nature de la soudure, sa localisation, ainsi que d'autres critères, des alertes dynamiques sont mise en place relatives aux contraintes de sécurité (marges, etc.). Cette application étant hébergée par Alstom, il a fallu travailler avec les technologies du groupe, càd Windows Server + Oracle. L'installation et le déploiement initial de l'application s'est fait dans les bureaux d'Alstom à Paris.
2009
Citroën
développpement d'une application de gestion architecturale
PHP Linux CSS Javascript JQuery SQLite Photoshop HTML XHR/AjaxGestion de projet Conception d'interface utilisateur Sécurisation Développement Fullstack Développement Mobile
Il s'agit d'une application multilingues que j'ai été amené à re-développer intégralement près de 10 ans plus tard (en 2018) afin d'intégrer l'ensemble de marques du groupe (Ajout de Peugeot, DS, Opel), avec conservation consolidation des bases de données des marques respectives. Les évolutions dans les besoins ainsi que les évolution techniques amenaient aussi à un re-développement intégral.
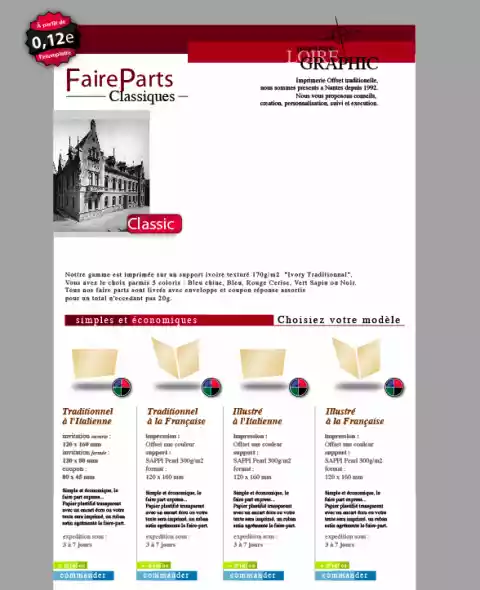
2008
Loire Graphic
Création de webdesign pour la vente de faire part
CSS Photoshop HTMLConception d'interface utilisateur
2008
Side Project
Création d'un moteur de recherche web sur serveurs dédiés
PHP Linux CSS Javascript JQuery MySQL Memcached HA/RedondanceGestion de projet Conception d'interface utilisateur Développement Fullstack Conception d'architecture réseau
J'ai développé un moteur de recherche, son crawler (spider multi-threadé), ainsi que l'algorithme de classification, lequel prenait en compte le pagerank, ainsi qu'un certain nombre d'autres critères (dont certains totalement originaux). Deux serveurs 2U Double Xeon et disques 10k RPM en RAID-5 étaient utilisés pour le cluster MySQL sous Debian, ainsi qu'un AMD Ahtlon en frontal pour le serveur web. L'ensemble interconnecté en 1Gb. Avant d'interrompre ce projet, le moteur de recherche avait référencé plusieurs dizaines de millions de page web et offrait des résultats en moins de 500ms.
2008
Side Project
Création d'un blindtest en ligne
PHP CSS Javascript SQLite XHR/AjaxGestion de projet Conception d'interface utilisateur Développement
Le blindtest offrait une chatroom, les utilisateurs choisissaient un pseudo, puis entraient dans la chatroom. Un certain nombre de commande est disponible, afin de changer de morceau, la lecture démarre au même moment chez tous les participants. Pour répondre il suffisait d'écrire le nom de l'artiste ou du morceau dans la chatroom. L'application tenait les scores et permettait éventuellement d'abandonner ou sauter un morceau. Il était aussi possible de restreindre les morceaux aléatoires à un genre musical spécifique.
2007
Side Project
Gestionnaire d'archives sur support optiques
PHP CSS HTML XHR/Ajax Memcached PythonDéveloppement Fullstack
Il s'agit d'une application en python, avec un wrapper de type application MacOS native, qu'il suffit de lancer après avoir gravé un CD ou DVD d'archive. Le script analyse ensuite le contenu du support optique, et référence ce contenu dans une base de donnée SQLite. Il est ensuite possible de rechercher dans cette base de données via une interface web, et connaître le nom du support optique contenant l'élément recherché.
2006
Deltaconnexion
Co-Création d'un CMS sans base de données (appuyés sur une base XML)
CSS Photoshop Illustrator HTMLConception d'interface utilisateur
Mon associé et moi avons développé un CMS, lequel ne nécessitait pas de base de données (ni MySQL, ni SQLite), ce CMS pouvait donc fonctionner sur des hébergement très économiques avec uniquement PHP et SimpleXML. Les données étant encodées dans une base XML avec des fonctionnalités SQL minimales supportées. J'ai essentiellement conçu l'interface graphique de ce CMS, mon associé ayant réalisé le développement.